About Us
Tuesday, November 2, 2010
0
Tuesday, November 2, 2010
Anonymous
Read more...
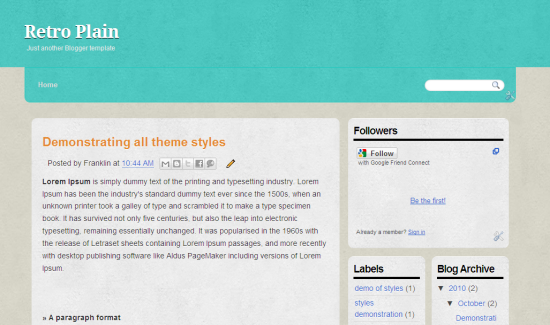
Retro Plain Blogger Template
I have been receiving mails from my readers on my next blogger template and besides my schedules I don’t want to disappoint them. Retro Plain is yet another simple personal template. This time I have used the default share buttons thats available in Blogger to make fasten the loading time and I hope you guys like piece of work.
Template Specifications
- Three column
- Social sharing buttons
- Compatible with all the major browsers
- Dedicated page navigation bar
Suggestions are welcome, so drop in your thoughts about this template. You can check out my previous blogger template here
0
Anonymous
Read more...
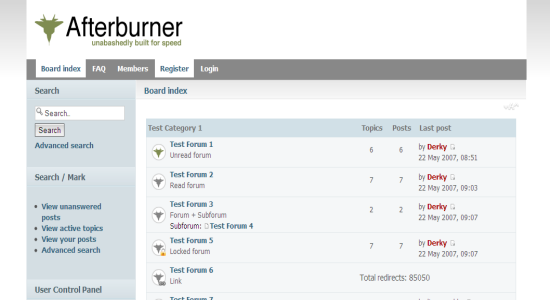
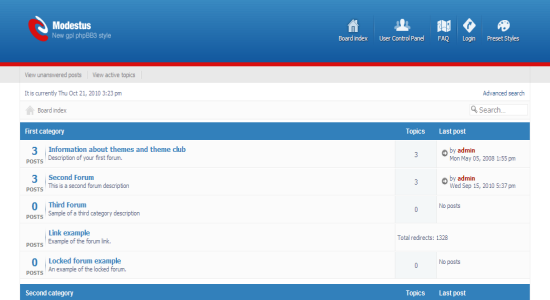
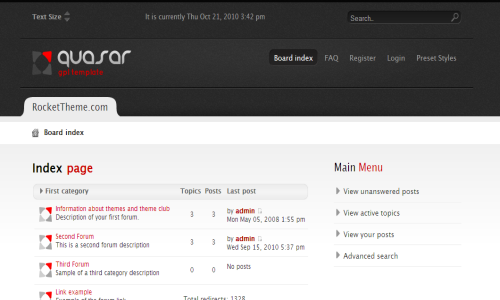
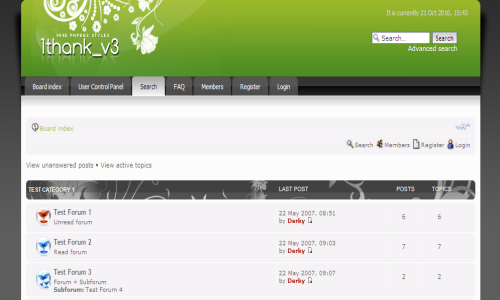
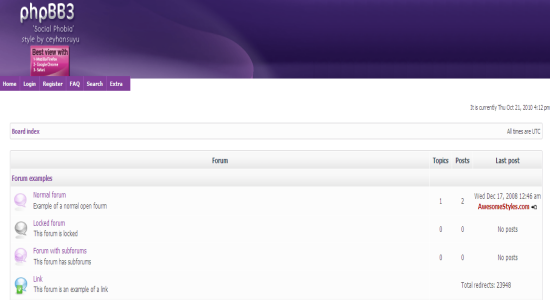
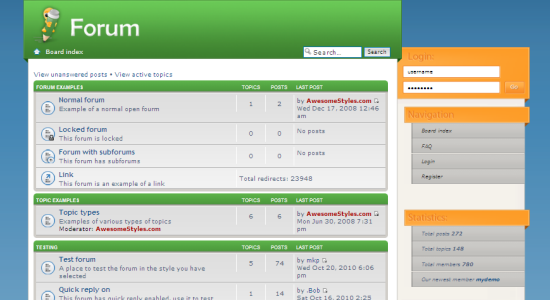
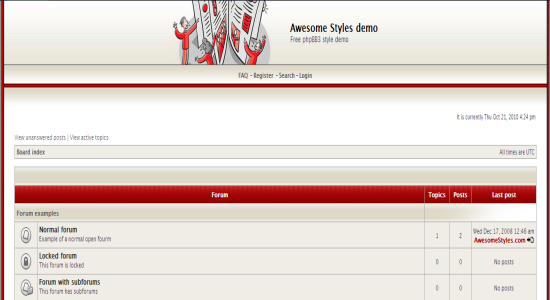
10 Free Phpbb3 Styles Thats Worth Of Giving A Try
Phpbb3 is an open source forum management CMS that are widely used for forum management. Phpbb is simply the best in terms of its features that comes at free of cost and this the best alternative to vBulletin which is currently the best forum management CMS. So lets have a look at the 10 free Phpbb3 styles that you can give a try. All these listed themes are free to download from it supports Phpbb3 version 3.0.7.
If you have found any decent looking Phpbb3 template, share it with us there.
0
Anonymous
Read more...
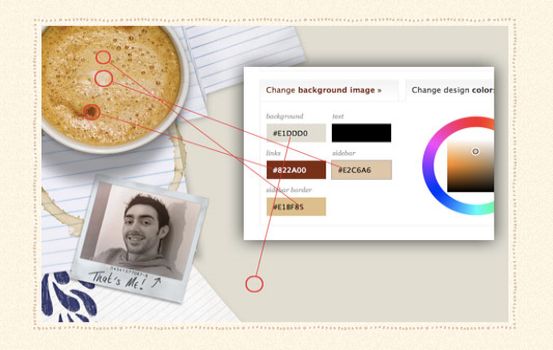
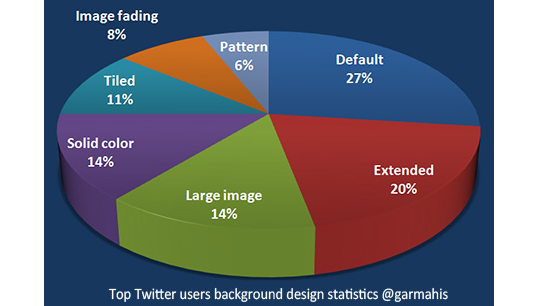
15 Tutorials That Helps To Create Custom Twitter Background
There are millions of Twitter users around the Globe and on that 15% use their profile for branding their product, blog, website, etc,. Basically when we try to promote our stuff, we do want to have a unique approach and it also implies to have a unique look for your Twitter profile. While we think of making a custom Twitter background, we have to keep things in mind that uniqueness always plays an important part and how does your design going to help promoting your product. In simple words, design a background that suits your profile. So here we are gonna look at 15 tutorials that will help you to create you own custom Twitter background.
If you aren’t much into design, don’t worry, these tutorials are so helpful to make a great Twitter background.
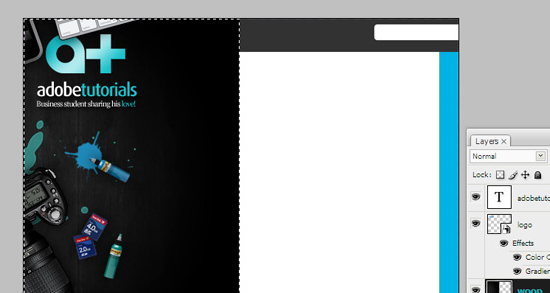
A great step by step tutorial to create a Twitter background using Photoshop. A must read article
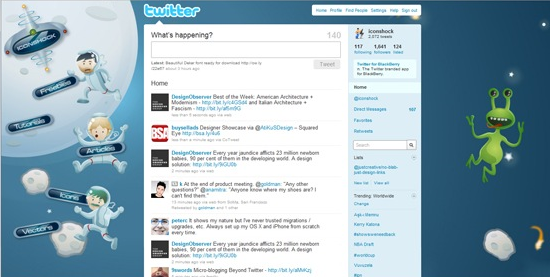
A very detailed tutorial on how to create a starfield tileable Twitter background using Photoshop. The explanations are really helpful even for design newbies to make their own.
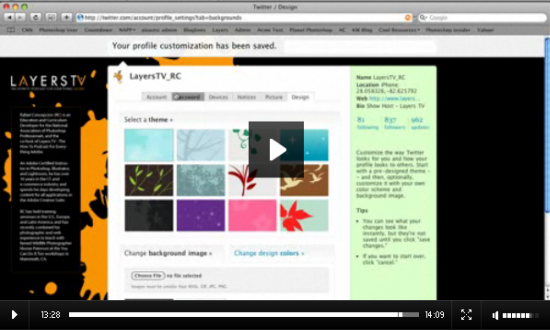
A video tutorial on to create using Adobe Illustrator, must check post guys.
Don’t have Photoshop? Then try out this simple tutorial design a background using Powerpoint
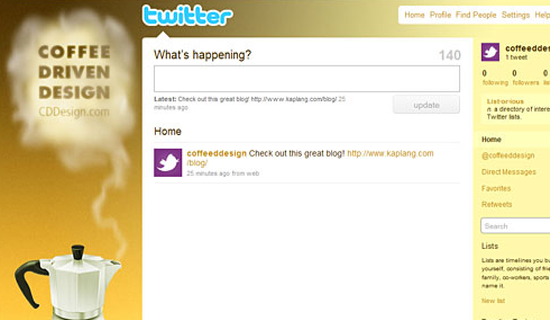
A very elaborate tutorial with images on creating a coffee flavored background.
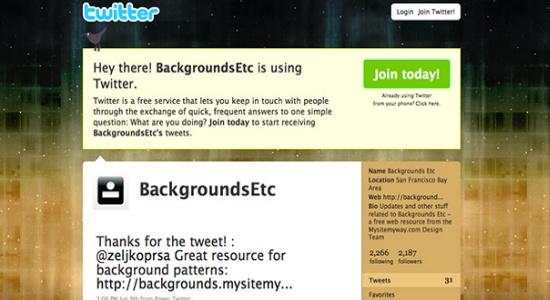
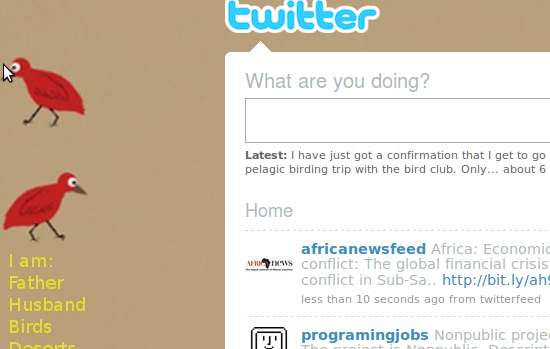
A very simple layout that accommodates tour name and your email address. Simple design but impressive.
As the template claims, this is a very simple tutorial for understanding the usage of the background
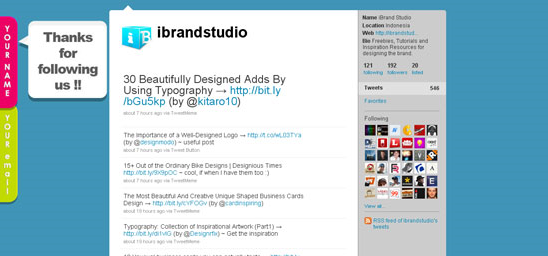
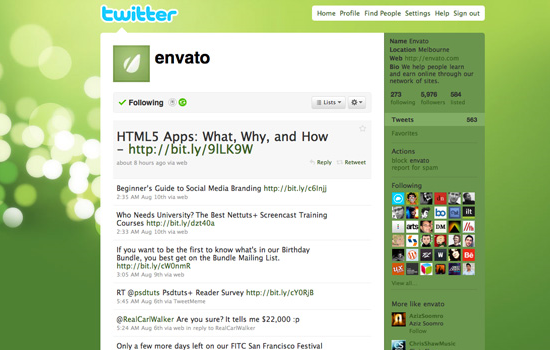
A clear shot tutorial on how to make a gorgeous design for your Twitter background. I just love the design.
A very different approach in making a Twitter background using Gimp a free tool available for Linux, Windows and Mac
Twitter Background Tips
Now I think you got some knowledge on how to design, so I am taking you to some essential tips thats has be kept in mind while designing your Twitter background.
This post has a compilation of necessary tips for making an eye candy background design. A must read for designers.
A comprehensive guide on the web to design a Twitter Background along with some great tips.
Yet another ultimate guide to master the Twitter background design. A very insightful article with cool examples.
A very simple, yet interesting ideas that has to kept in mind while designing. An interesting read for me.
Video Tutorials
Lets move on to some video tutorials on creating a Twitter background
I hope this guide, help you to create your own custom Twitter Background. If you are looking for an unique professional design , we offer great service at an affordable price.
0
Anonymous
Live Demo | Download
Read more...
Modern Photography Blogger Template
Modern Photography is a fresh style Blogger template designed for the elite photographers to list out their photos using the cool slider. While making this design I was little conscious about the slider to highlight the photos in a pleasant way and finally I came out with this template. Except the slider, I have given a try for new colors comparing to my previous template and its optimized to load as faster as possible. I hope you guys once again enjoy my piece of work.
Template Specifications
- Fixed two column
- Cool Slider from Smoothdivscroll
- Three column footer at the bottom
- Default Blogger social sharing button
The template basically doesn’t require any customization, except you need to change the default images from the post. So to change it, go to Edit HTML and check Expand Widget Templates and search for <div class=’scrollableArea’> and replace the existing image links with yours.
If you still have any doubts, drop in your comments. Don’t forget to check out my Blogger Template.
Subscribe to:
Comments (Atom)